This article focuses on product design, but much of what is introduced here translates seamlessly into the realm of marketing. Building marketing websites presents its own unique set of challenges: from defining a value proposition to creating a user acquisition plan and optimizing for conversion. However, at its core, the process shares significant similarities with product design in terms of stages, activities, approaches, and deliverables.
Curiosity
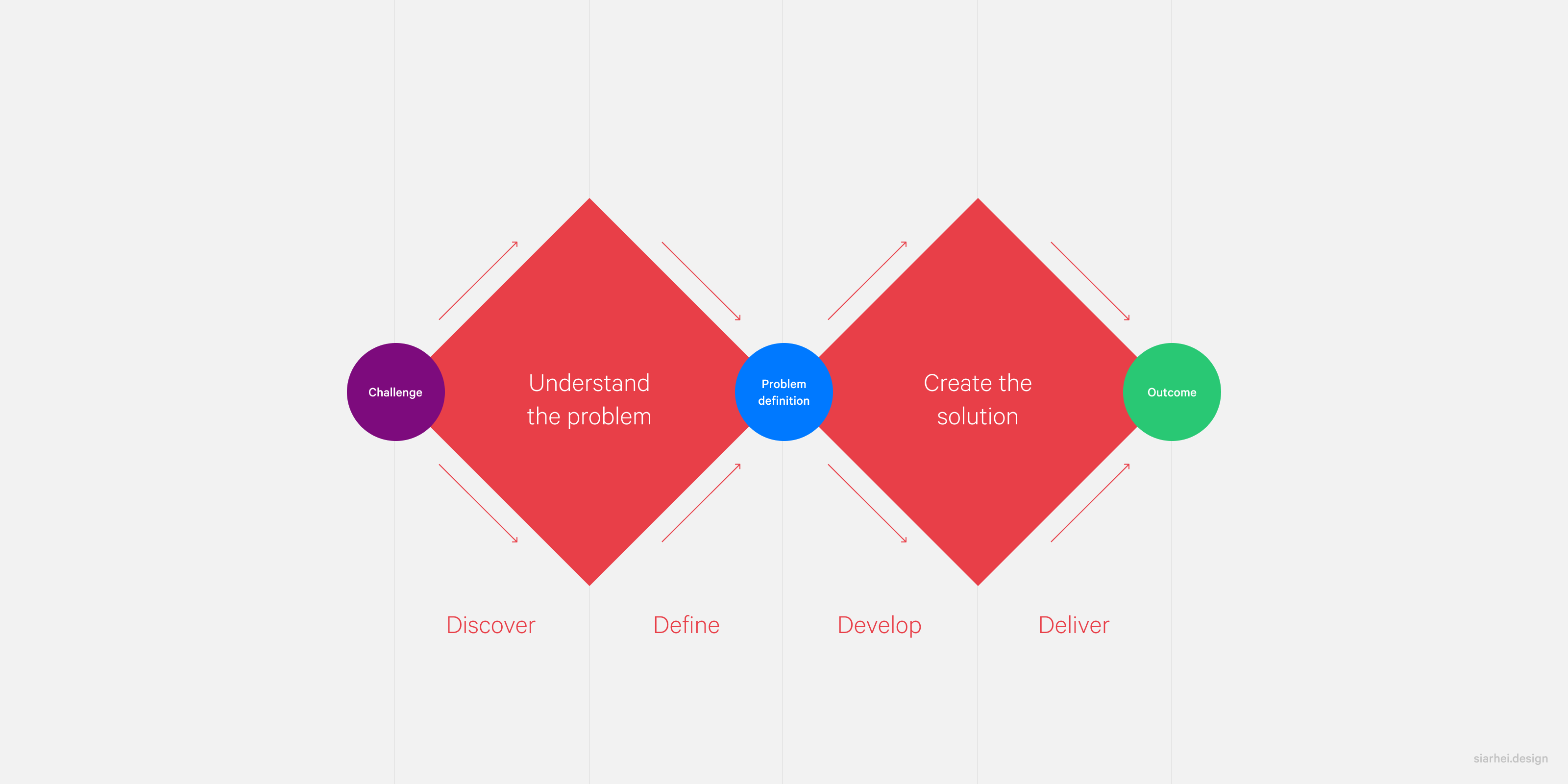
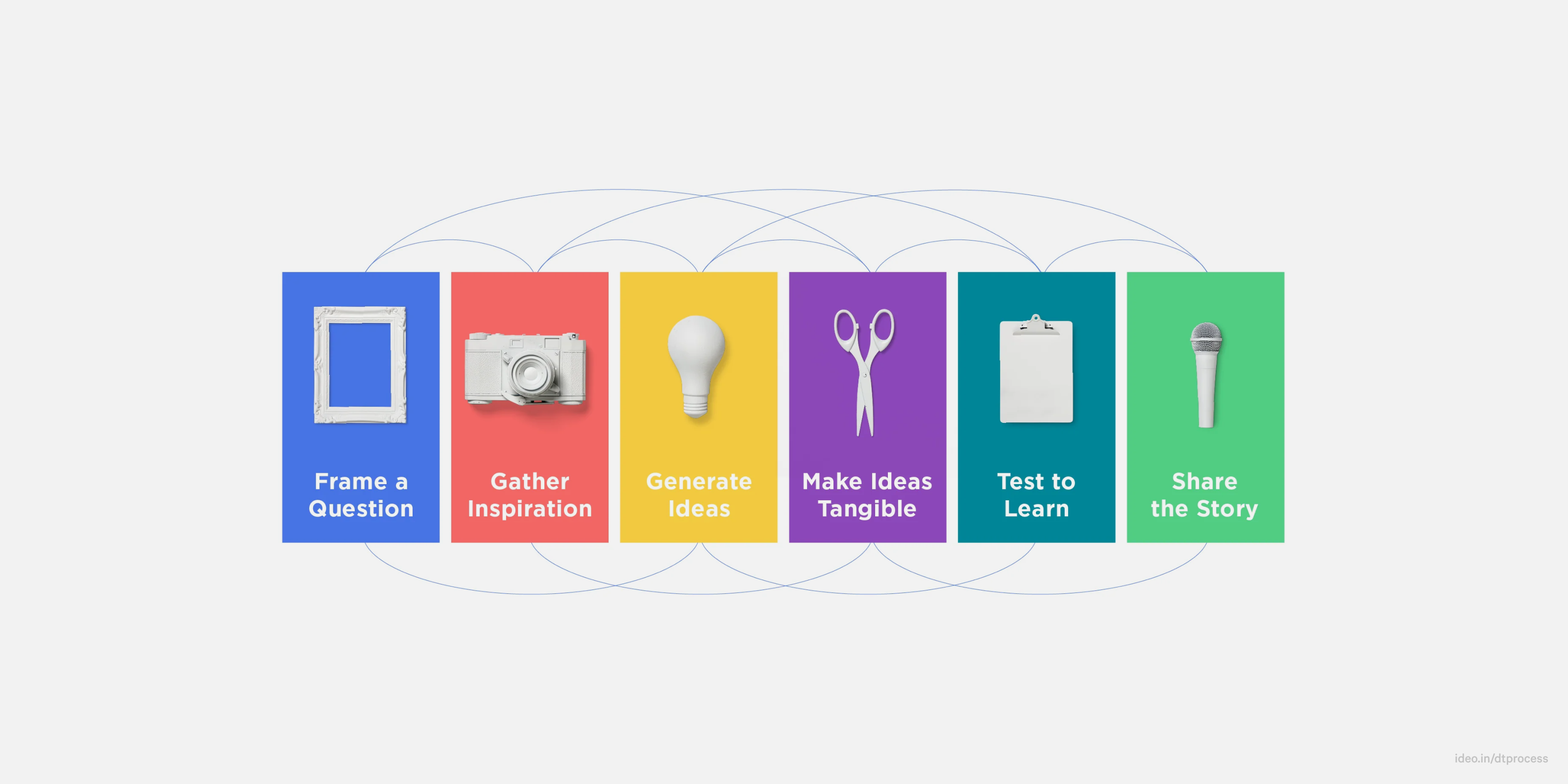
If you look at any structured method for the design process, like IDEO’s design thinking or the Double Diamond framework set by the British Design Council, you will always find a discovery stage. This part might have different names—such as framing or inspiration gathering—but it is a consistent and important part of these approaches.
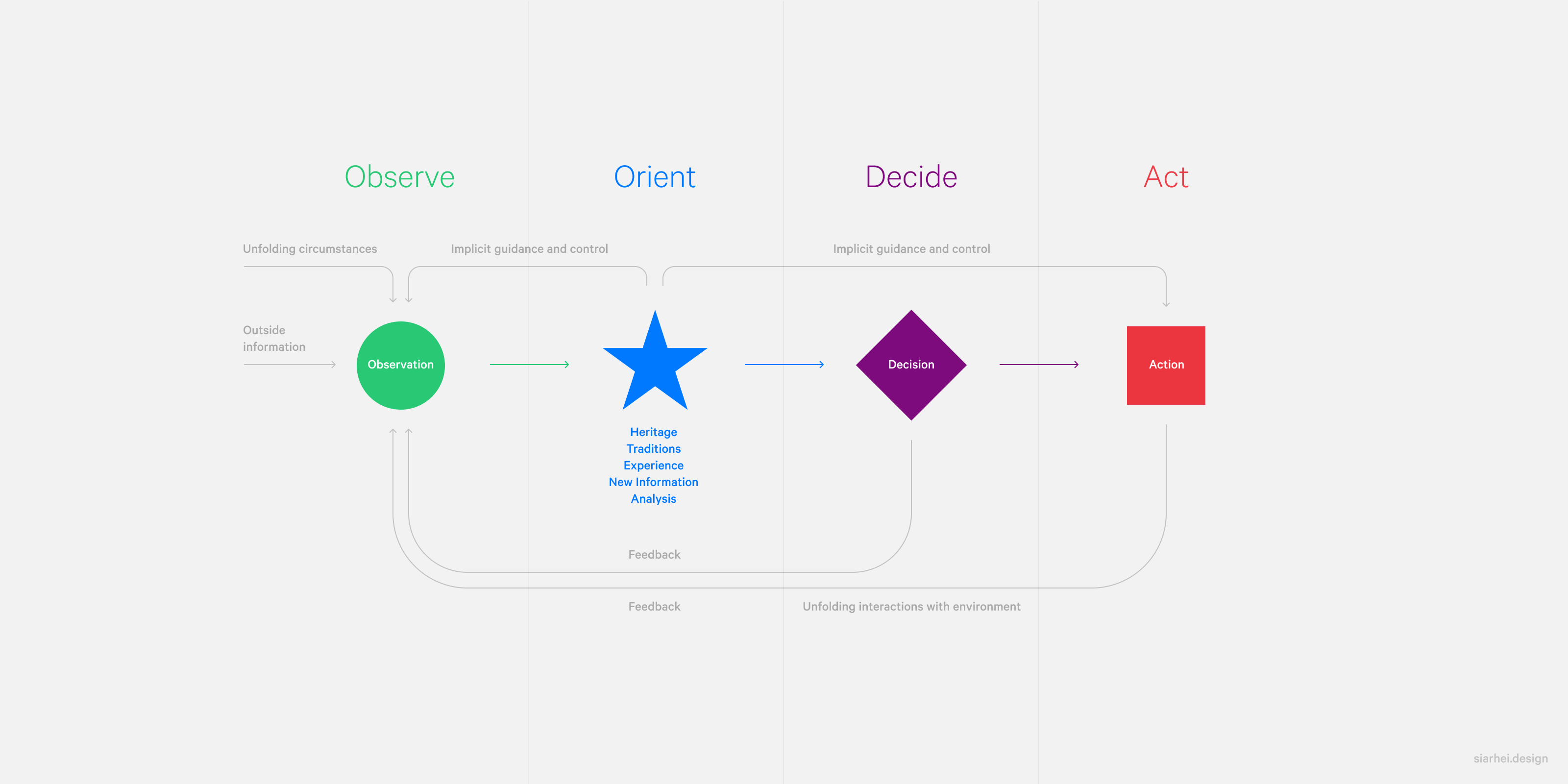
In fact, this idea goes far beyond just design process frameworks. For example, the OODA loop, used by the US Military for planning combat operations, also starts with initial stages of observing and orienting, as shown by the ‘OO’ in its name. No wonder—if you don’t understand the ‘terrain’, you can’t be effective in your mission.